Aktualisiert am 07.06.2024, Leseziet 8 min
In diesem Beitrag möchte ich erklären was Responsive Webdesign ist und wie man damit in der Planung und der Umsetzung einer Website umgeht.
Ich gebe hier keine Do-it-yourself-Anleitung für Webdesign, sondern möchte, dass Du etwas Lesestoff mit Background-Infos für unsere Zusammenarbeit vorfindest.
Was ist Responsive Webdesign?
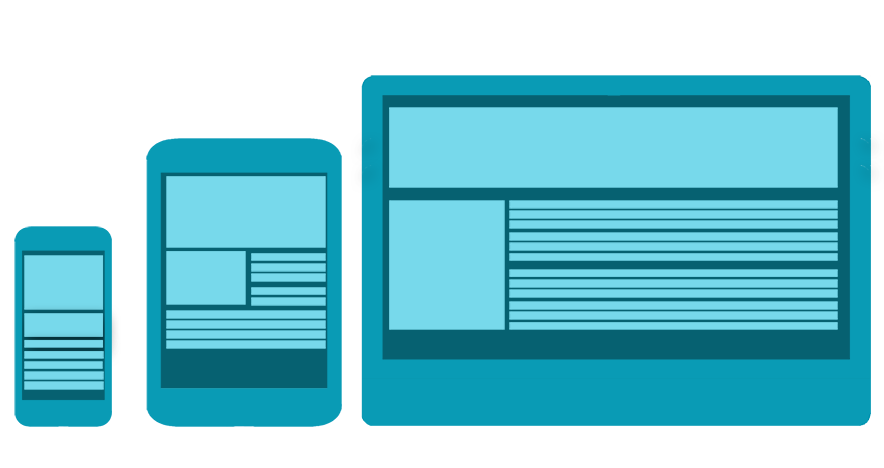
Responsive Webdesign bedeutet, dass sich eine Website automatisch an verschiedene Bildschirmgrößen, Gerätetypen oder Browser anpasst.
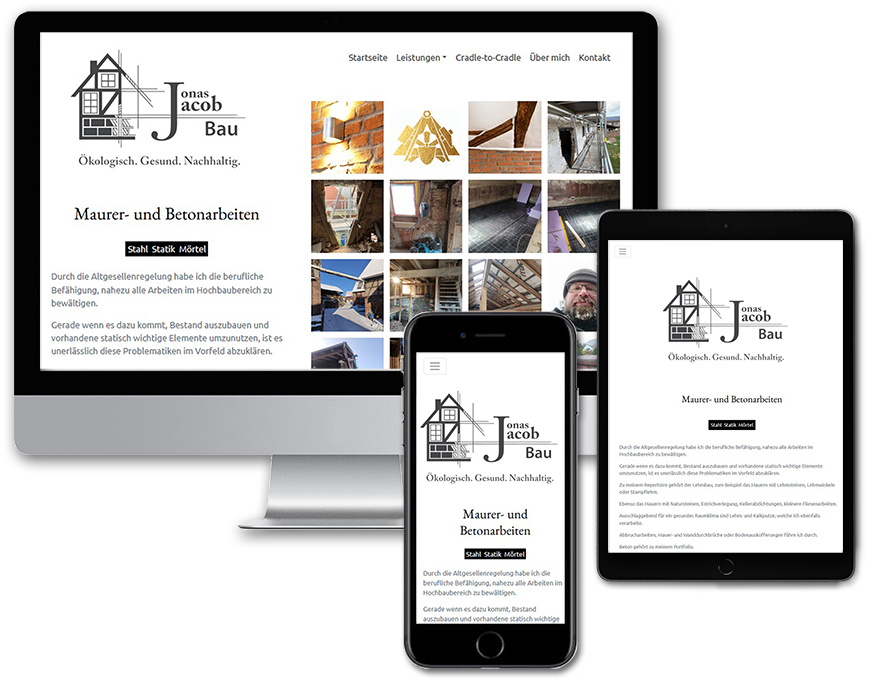
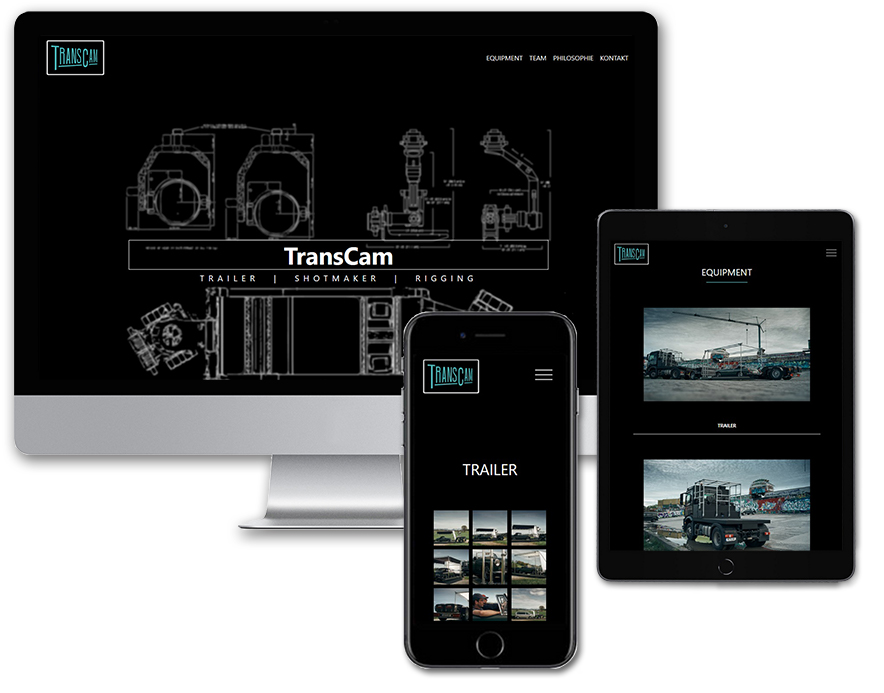
Sprich, egal ob man mit dem Iphone, dem Ipad oder dem Laptop die Website anschaut, sie sieht immer top designt aus und bietet dem Besucher Deiner Website eine konsistente und benutzerfreundliche Erfahrung.
Responsive Webdesign- ein Trend?
Responsive Webdesign wurde einst als Trend bezeichent, heute ist es der Standard, wenn es um die Gestaltung von Websites geht.
Wo man früher noch eine Version der Website für den Computerbildschirm und eine für „handheld“ hatte, ist es heutzutage längst selbstverständlich, dass sich das Webdesign flexibel auf die Darstellung in allen Bildschirmgrößen anpasst.
Das ist ein großer Vorteil bei der Wartung und Pflege. Musste man sich früher um zwei Versionen kümmern, pflegt man heute nur noch eine Version.
Dafür sollte man heute nach größeren Änderungen immer die Darstellung auf verschiedenen Bildschirmgrößen testen. Dafür habe ich ein Tool, welches mir parallel verschiedene Geräte simuliert.

Der mobile-first-Ansatz
Man entwickelt Webdesign „mobile first“, weil die überwiegende Anzahl der Zugriffe auf eine Website vom Mobile Device sind, sprich vom Smartphone.
Dabei geht man bei der Gestaltung immer von einem durchschnittlichen Handy-Bildschirm aus.
wie zeigt sich das Menü?
wie passen die Bilder hinein, sind sie zu klein, benötigt man einen vergrößerten Ausschnitt oder sind sie zu groß für den kleinen Bildschirm?
wie ist die Schrift?
wie lang sind die Texte? Scrollt man viel?
Jedoch darf man bei den Entscheidungen hier auch nicht das Erscheinungsbild auf einem Widescreen außer acht lassen und muss auch bedenken, wie es sich verhält, wenn das Smartphone um 90 Grad gedreht wird.
Schaut man sich einen Internetauftritt auf dem Smartphone, auf dem Tablet oder auf dem Monitor des PCs an, sollte das Design immer konsistent sein, also sich nicht grundlegend ändern.
Wie kann man gleichzeitig für alle Displays der Welt designen?
Einfach ein Blatt Papier oder ein Grafikprogramm genommen und ein Design entworfen ist mit Responsive Design nicht mehr so einfach.
Man entwirft kein festes Design mehr, sondern ein dynamisches Design in flexiblen Formaten.
Die Schwierigkeit ist hier, dass man sehr unterschiedliche Formate berücksichtigen muss.
Plant man ein Grundgerüst für eine Website, plant man das Erscheinungsbild in vertikal und horizontal – und, alles dazwischen. Diese Fähigkeit zeichnet einen guten Webdesigner aus.
Nun gibt es hunderte verschiedene Smartphones, Tablets und Monitore- woher weiß man, dass die Website immer passt?
Die meisten Werkzeuge für die Entwicklung von Websites beinhalten die Funktion die Website automatisch auf verschiedne Bildschirmgrössen anzupassen. So verwende ich meist das Bootstrap Framework mit seinen Gridsystemen.
Responsive Webdesign geht automatisch
Klingt ja einfach, wenn das automatisch geht, jedoch sollte man beim Design schon initial darauf achten, welcher Inhalt wo landet, wenn das Smartphone gedreht wird und vorallem, ob die verwendeten Bilder dann noch Sinn machen, wenn das Format plötzlich ganz anders ist.
Hier liegt es am Webprogrammierer die Details einzeln anpassen zu können. Ich verwende sogenannte Media Queries und klassifiziere die Bildschirmbreiten. So kann ich für jede Bildschirmgröße alle Elemente separat ansprechen und gestalten.
Zum Beispiel ist es durchaus üblich, dass ich verschiedene Bilder für die jeweiligen Endgeräte einsetze. Das bedeutet nicht, Bilder mit unterschiedlichen Motiven, sondern in spezifischen Zuschnitten oder Auflösungen.
Auch kommt noch dazu, wie das Gerät ausgerichtet ist, ob man es vertikal hält, der sogenannte Portrait Mode oder horizontal, der Landscape Mode.
Wird eine Website nicht nach der Bildschirmbreite gestaltet, sondern zusätzlich nach der Bildschirmhöhe, klassifiziere ich die Breite und die Höhe.

Auf dem Smartphone wechseln sich Textblöcke und Gallerien vertikal ab. Auf dem Desktop-Monitor hat man links die Texte und rechts die Gallerien. Sowie sich das Menü und das Logo an andere Positionen begeben.
Dazu haben die Gallerien auf dem Smartphone drei Vorschaubilder in einer Reihe, wie bei Instagram, und bei allen Geräten, die einen größeren bildschirm haben, vier Vorschaubilder in einer Reihe.
Je nach Anzahl der Bilder, die inhaltlich zu einem Textblock gehören, rutscht die Position der Gallerievorschau in der Höhe zum jeweilgen Textblock.
Zugegeben, das ist ein ausgeklügeltes Design im Editorial Stil, welches sich an einer Zeitschrift orientiert. So etwas braucht man nicht unbedingt, wenn man eine einfache Internetpräsenz mit ein paar Infos zum Unternehmen haben möchte. Aber lieber hat man einen Webdesigner, der so etwas kann, als dass man dann gesagt kriegt, dass das nicht geht oder viele Programmierstunden kostet.
Ich bin oldschool, ich schaue mir Homepages nur auf dem Computermonitor an
„Meine Website braucht nicht mobile first entwickelt sein, das spare ich.“
Da bist Du eine Ausnahme, denn die meisten Aufrufe einer Website finden vom Smartphone statt.
Beim Programmieren geht man von klein nach groß vor. Die definierten Eigenschaften vererben sich von klein nach groß. Sprich, man hat weniger Code, wenn man mobile first entwickelt, heißt, dass der Pflegeaufwand auch weniger ist.
Ergo ist Responsive Webdesign gleichermaßen das günstigste Webdesign.
Das bedeutet nicht, dass Deine Website auf einem großen Panoramamonitor oder sogar einem reißigen Flatscreen-Fernseher als Miniaturansicht links oben in der Ecke hängen soll, sie soll IMMER gut aussehen. Die Bilder nicht pixelig und die Schrift gut lesbar.
Responsive Webdesign - vom Entwurf bis zum Prototypen
Nach unserem ersten Gespräch weiß ich, was Du Dir vorstellst und was alles auf Deiner Website vorhanden sein sollte.
Wir sammeln den Content wie Bilder und Texte.
Dann entwerfe ich Mockups von dem Design, das ich mir für Dich vorstelle. Die Mockups entwerfe ich mit Adobe Photoshop. Sie geben einen ersten Eindruck, zeigen jedoch nicht die gesamte Website.
Entscheidest Du Dich für eine günstige Website, fällt dieser Designprozess entsprechend kleiner aus, je nach dem, was Du brauchst.

Findest Du das gut, geht es weiter zu den Prototypen.
Die Prototypen sind graphische Darstellungen Deiner gesamten Website. Hier kannst Du scrollen und das Menü bedienen.
Abnahme des Designs in verschiedenen Formaten über Prototypen
Oft sprechen Menschen von der selben Sache und haben völlig unterschiedliche Vorstellungen in den Köpfen.
Um dies auf einen Nenner zu bringen erstelle ich die oben genannten visuellen Entwürfe.
Hier können wir schnell und effektiv Änderungen vornehmen. Im Endeffekt schiebe ich nur bunte Kästchen herum.
Erst wenn das steht, programmiere ich Deine Website anhand des Prototypen.
Damit wir uns nicht in eine „zeig mal das und mach doch mal jenes“-Schleife begeben, bei der ich jedes mal im Programmcode alle Bildschirmgrößen durchstylen und testen muss, arbeiten wir in dieser Reihenfolge.
Was sind die Vorteile von Responsive Webdesign?
Nicht nur für den professionellen Eindruck Deiner Onlinepräsenz ist Responsive Webdesign grundlegend.
Für die Suchmaschinenoptimierung (SEO) ist es ein wichtiger Faktor, wie Schriftgrößen sich anpassen, Menüpunkte gut auszuwählen sind, Inhalte das Sichtfeld verlassen oder überlappen. Dazu erhöht das Responsive Design die Benutzererfahrung und reduziert die Absprungrate.
Auch dies kann ich anhand von Tools erkennen und messen.
Die wichtigsten Vorteile von Responsive Design auf einen Blick:
Verbesserte Benutzererfahrung auf verschiedenen Geräten
Bessere SEO-Rankings
Reduzierung der Entwicklungskosten
Steigerung der Konversionsraten, sprich, die Leute, die Deine Website sehen, kaufen auch bei Dir
Welche Rolle spielt Responsive Webdesign in der Zukunft?
Responsive Design wird in der Zukunft eine wichtige Rolle spielen, da die Nutzung mobiler Geräte weiter zunimmt.
Neue Gerätetypen und Bildschirmgrößen werden eingeführt, und eine Responsive Website stellt sicher, dass Deine Inhalte überall optimal angezeigt werden. Es ist wichtig, mit den aktuellen Entwicklungen und Best Practices im Bereich Responsive Design Schritt zu halten, um eine erfolgreiche Website zu gewährleisten.
