Änderungen sind nach dem Speichern nur bedingt rückgängig zu machen.
Bitte beachte, dass die Website, die ich für Dich erstellt habe, ein konsistentes Design hat und in ihrer Aufteilung und Inhalten den Vorgaben der Suchmaschinenoptimierung entspricht.
Sprich grundlegende Änderungen an der Struktur oder den Inhalten können unter Umständen die Arbeit zurücksezten, die wir bei der Erstellung der Website investiert haben.
Bei Änderungen gehst Du nicht nach Try and Error vor und bedienst Dich der Elemente, die Dir der Pagebuilder an dieser Stelle gerade anbietet, sondern Du überlegst Dir als erstes ein Ziel und ein Konzept.
Wenn Dir klar ist, wo Du hin möchtest, kannst Du ändern.
Das WP-Dashboard
Gehe im Browser zu Deiner Website.
Füge hinter die URL oben in der Leiste /wp-admin hinzu.
Hier siehst Du den WordPress Login.
Logge Dich mit Deinen Daten ein.
Solltest Du Dein Passwort vergessen haben, kannst Du hier auch das Passwort zurücksetzten.
Achte darauf, dass es keine klaren Wörter oder auf einander folgende Zahlenreihen enthält.
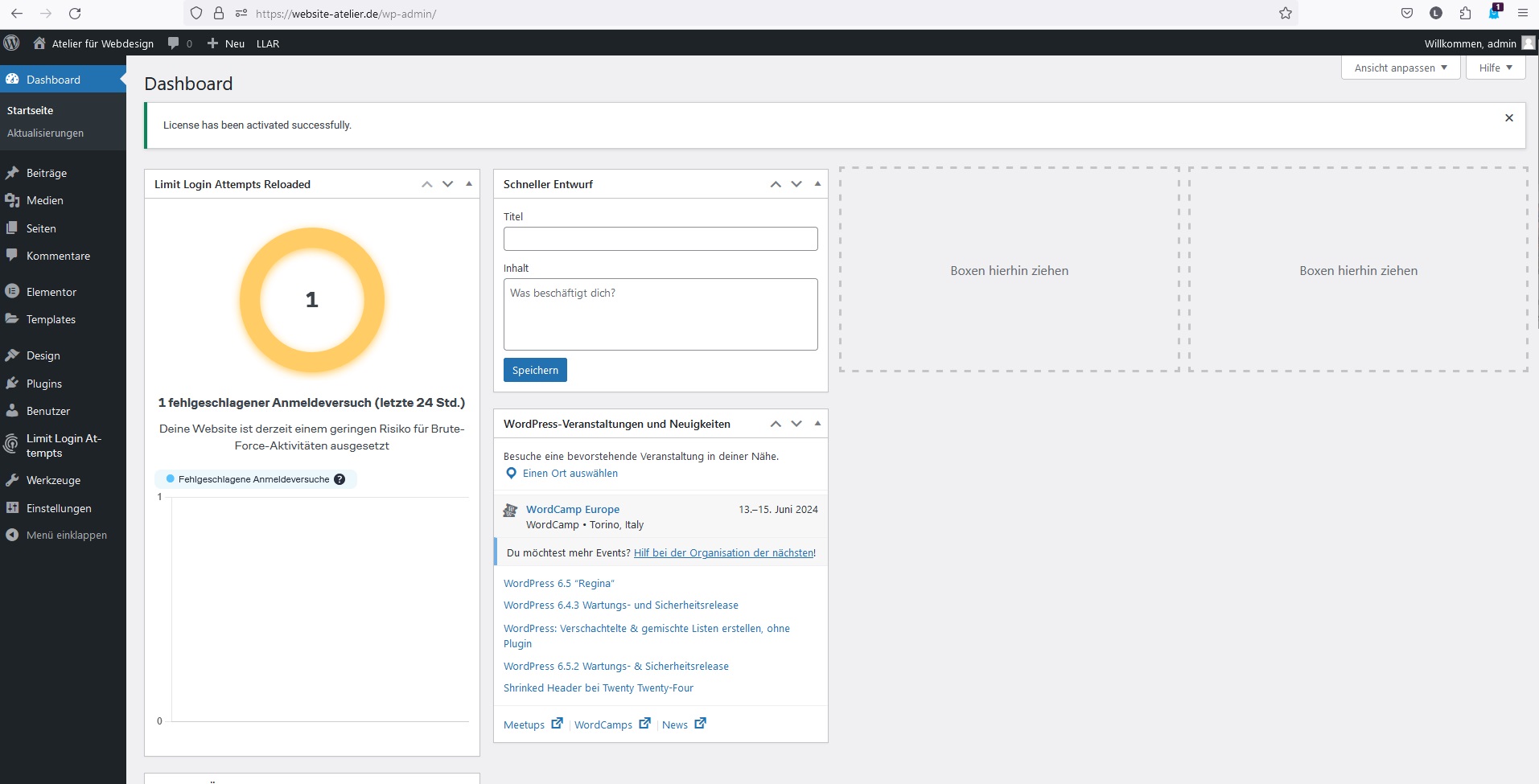
Hier siehst Du Dein WordPress Dashboard.
Links im Menü gibt es Medien, hier siehst Du alle Bilder und Dateien, die Deine Website verwendet.
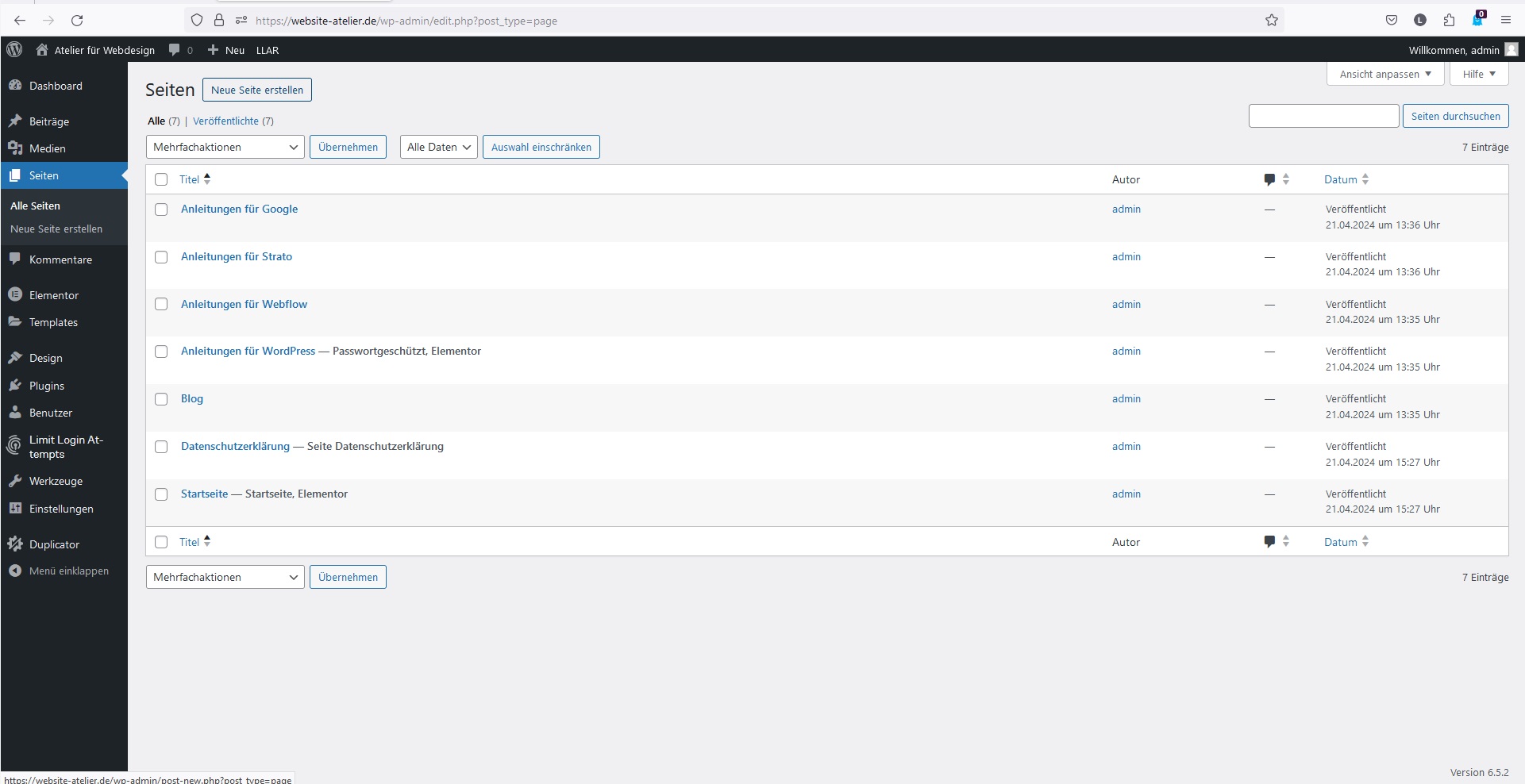
Im Menü gibt es die Seiten, hier siehst Du alle Seiten Deiner Website.
Beiträge und Kommentare. Die Beiträge sind die Termine in chronologischer Reihenfolge. Die Kommentare sind ausgeschaltet. (Manchmal gelingt es Malware hier Kommentare zu hinterlegen, die dann in den Papierkorb schieben.)
Elementor ist das Pagebuilder Tool, hierzu später mehr.
Bei Design ist das grundlegende Theme eingestellt. WICHTIG, wenn man hier ein anderes auswählt, werden die Inhalte nicht übertragen und sind erst einmal futsch.
Plugins sind die Bausteine, die man von außen dazu laden kann.
Einstellungen beinhaltet die Grundeinstellungen.
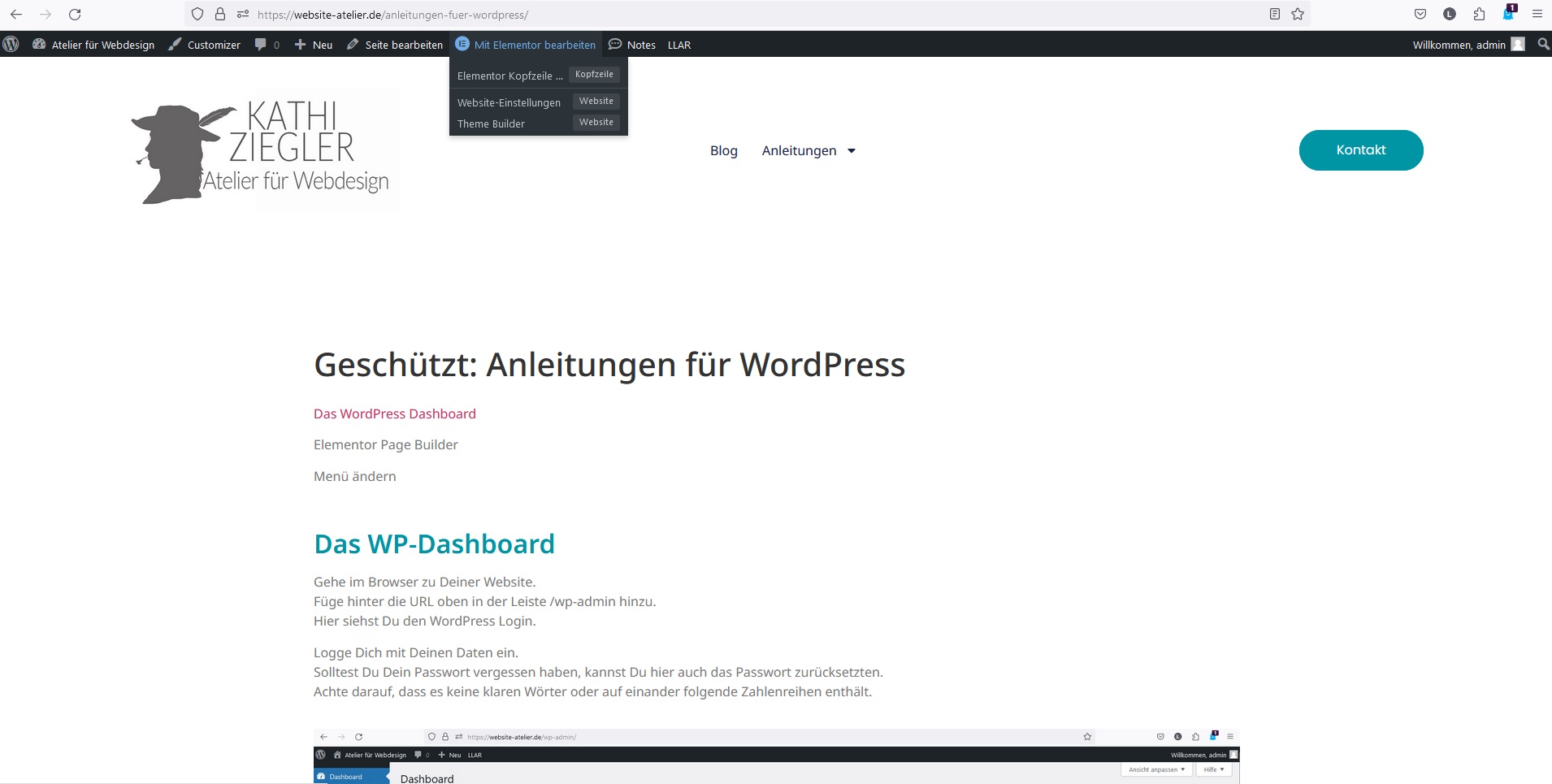
Oben links bei dem Häuschen kannst Du Deine Website ansehen.
Hier gibt es den Customizer mit dem Pinsel. Darin findest Du die Einstellungen für das Theme wie Farben, Titel usw. Hier ist aber eingestellt, dass diese von Elementor gesetzt werden.
Im Dashboard wird Dir immer alles mögliche farbig angezeigt oder es gibt irgendwelche Meldungen von den Plugins.
Das kannst Du alles ignorieren.
Auch den Update-Pfeil, die Updates der Plugins laufen automatisch ab und die größeres Updates mache ich bei der quartalsweisen Wartung nach einem Back Up.
Lass Dich hier nicht irritieren. Bei Fragen melden.
Sollten Teile des Dashboards verschwunden sein oder es sieht etwas anders aus als gewohnt, ist etwas durch ein automatisches Update beschädigt worden oder gehackt worden. In dem Fall gleich melden.
Elementor Page Builder
Logge Dich in das Dashboard ein und klicke oben auf das Häuschen-Symbol.
Jetzt wird Deine Website angezeigt.
Alle Teile der WordPress Installation synchronisieren sich mit der Datenbank.
Deshalb bitte nicht die Vor und Zurück Buttons des Browsers verwenden.
Bitte nicht in mehreren geöffneten Tabs arbeiten.
Bitte immer nur ein Benutzer, der eingeloggt ist.
Elementor ist ein Pagebuilder Tool. Wir verwenden es, damit Du Deine Inhalte selbst bearbeiten kannst.
Es ist als Plugin auf Deiner Website installiert und darf nicht entfernt werden, da sonst alle Inhalte, die damit erstellt worden sind nicht mehr erreicht werden können.
Auch muss man darauf achten, dass man keine Inhalte mit dem WordPress Standard-Editor oder einem zusätzlichen Pagebuilder erstellt. Da alle auf die gleichen Teile des HTML DOM zugreifen und es dann zu Kuddelmuddel kommen kann.
Also auch wenn Du früher schon einmal mit WordPress gearbeitet hast und Dich mit WordPress Blocks oder Ähnlichem gut auskennst, hier sollte mit Elementor gearbeitet werden.
Möchtest Du etwas ausprobieren oder hast größere Änderungen vor, sollte vorher ein BackUp gemacht werden, damit man das zurücksetzten kann, sollte es doch vorher besser gewesen sein.
Ich mache BackUps in der quartalsweisen Pflege. Ansonsten gibt es das BackUp Guide oder Bescheid sagen, dann mache ich ein aktuelles BackUp nach Bedarf.
Wenn Du nun das erste Mal hier bist, gibt es ein aktuelles BackUp. Kann also nichts kaputt gehen.
Oben in der Leiste siehst Du „mit Elementor bearbeiten“. Hier werden die Templates und die Beiträge angezeigt.
Ein Template bedeutet, eine Änderung hier wirkt sich auf alle Teile der Website aus, die in den Template-Einstellungen angegeben sind.
Zum Beispiel ist der Footer überall gleich. Eine Änderung am Template Elementor #77 Fußzeile (als Beispiel) ändert alle Fußzeilen der gesamten Website.
Der Header ist einmal mit Bild für die Startseite und einmal ohne Bild für die restlichen Seiten.
Klingt kompliziert, ist auch eher fortgeschritten. Ich erkläre es hier um den Unterschied zwischen Templateänderungen und Inhaltspflege zu erläutern.
An den Templates brauchst Du erst einmal nichts ändern.
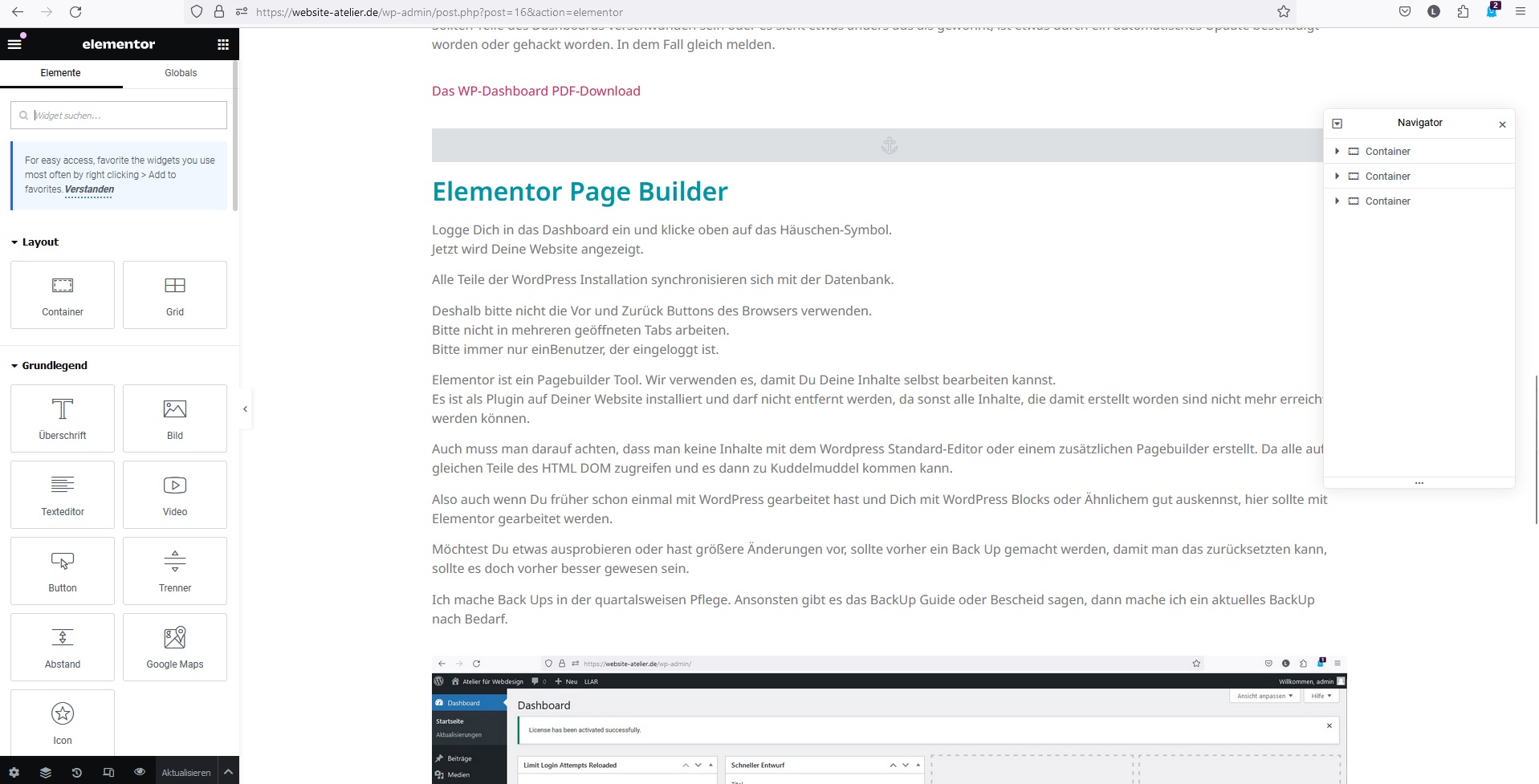
Wenn Elementor geöffnet ist, siehst Du links die Leiste mit den Funktionen.
Wichtig:
- Änderungen speicherst Du mit Aktualisieren, unten in der schwarzen Leiste.
- Der Kreispfeil lässt Dich Änderungen zurücksetzten, allerdings nur, solange Du den Elementor nicht verlässt.
- Änderungen betreffen immer alle Bildschirmgrößen, deshalb arbeite am besten mit dem Modus, der aufgeht, wenn Du auf das Monitor-Smartphone-Symbol klickst.
Hier kannst Du immer oben in der Leiste zwischen den Geräten umschalten und Deine Änderungen kontrollieren. - Den Elementor verlässt Du, indem Du auf das Sandwich Symbol oben links klickst und dann auf Exit. Dann wieder links auf das WordPress-Symbol.
Klickst Du hier auf das Auge, geht auch, aber Achtung! Es öffnet sich ein neuer Tab.
Um keine Änderungen zu verlieren solltest Du den alten Tab schließen.
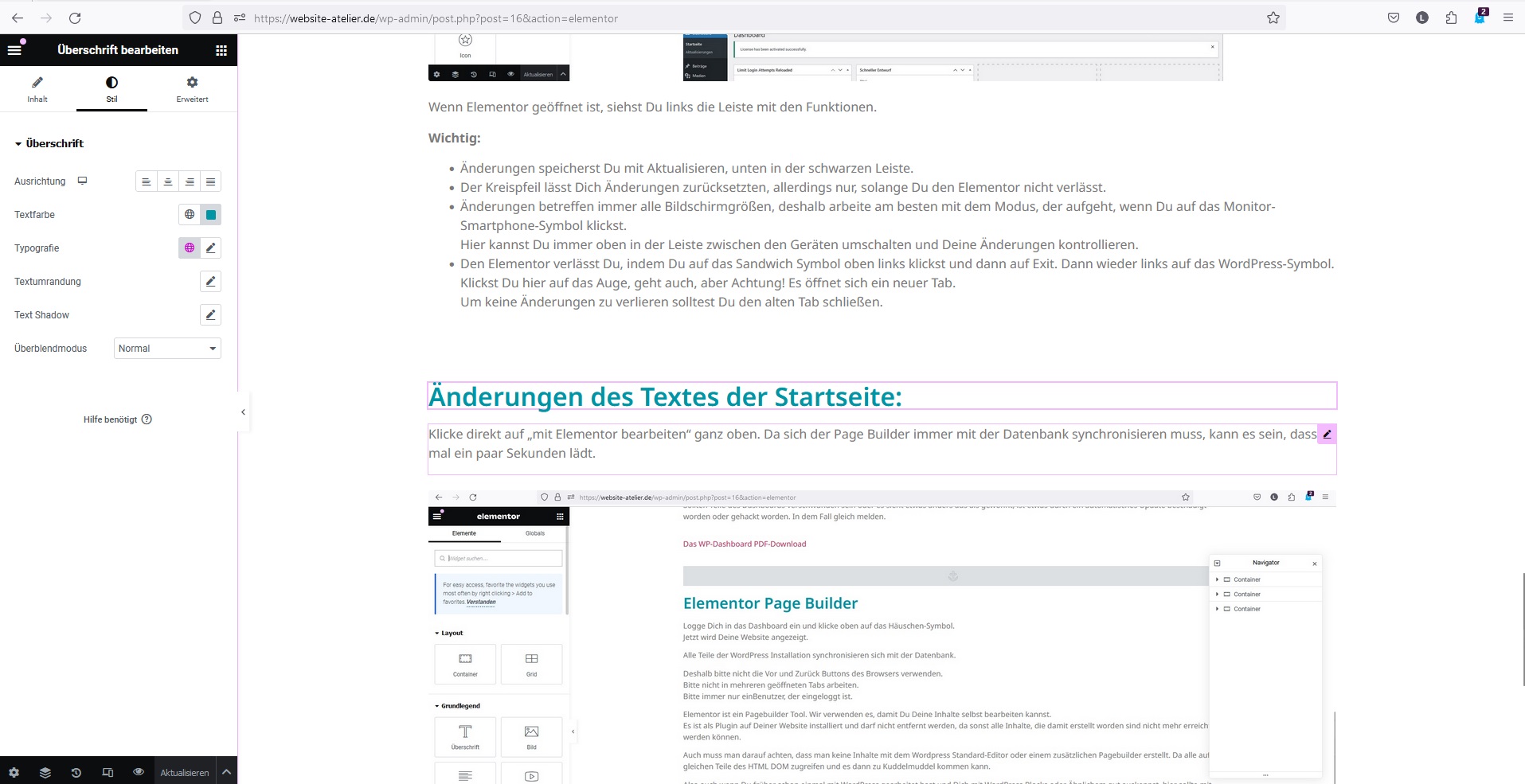
Änderungen des Textes der Startseite:
Du kannst immer nur für die Seite den Elementor öffnen, auf der Du Dich gerade befindest.
Klicke direkt auf „mit Elementor bearbeiten“ ganz oben. Da sich der Page Builder immer mit der Datenbank synchronisieren muss, kann es sein, dass es mal ein paar Sekunden lädt.
Hier siehst Du nun links das Dashboard von Elementor mit den Elementen 🙂
Schiebst Du nun die Maus über die Website, siehst Du grüne oder pinke Rahmen erscheinen.
Die grünen sind Templates und die pinken die Inhalte.
Wir interessieren uns hier erst einmal für die pinken Rahmen um Inhalte wie Texte oder Bilder bearbeiten zu können.
Solltest Du auf einen grünen Rahmen oder einen grünen Reiter geklickt haben, zum Beispiel auf „Edit Single Page“, ändert sich das Dashboard zu den Elementen des Templates. Oben steht nun „Single“.
Änderungen hier wirken sich auf weitere Teile der Website aus. Möchtest Du hier einen Text ändern, geht das nicht. Man kann nur das „Drum Herum“ ändern. Leider wird es auch mit pinken Rahmen angezeigt, hier muss man etwas aufpassen.
Elementor im Template-Modus
Möchtest Du wieder zurück um einen Inhalt zu ändern, klickst Du oben links auf das Sandwich und dann auf Exit. Du landest auf der jeweiligen Seiten-Grundstruktur, links ist auch Templates blau unterlegt.
Nun gehst Du wieder oben links auf das Häuschen und wieder auf Mit Elementor bearbeiten.
Solltest Du wo anders landen, kommst Du immer oben links auf dem Logo wieder zurück.
Dieses mal nicht auf etwas grünes klicken, sondern wir ändern nun den Text auf der Startseite.
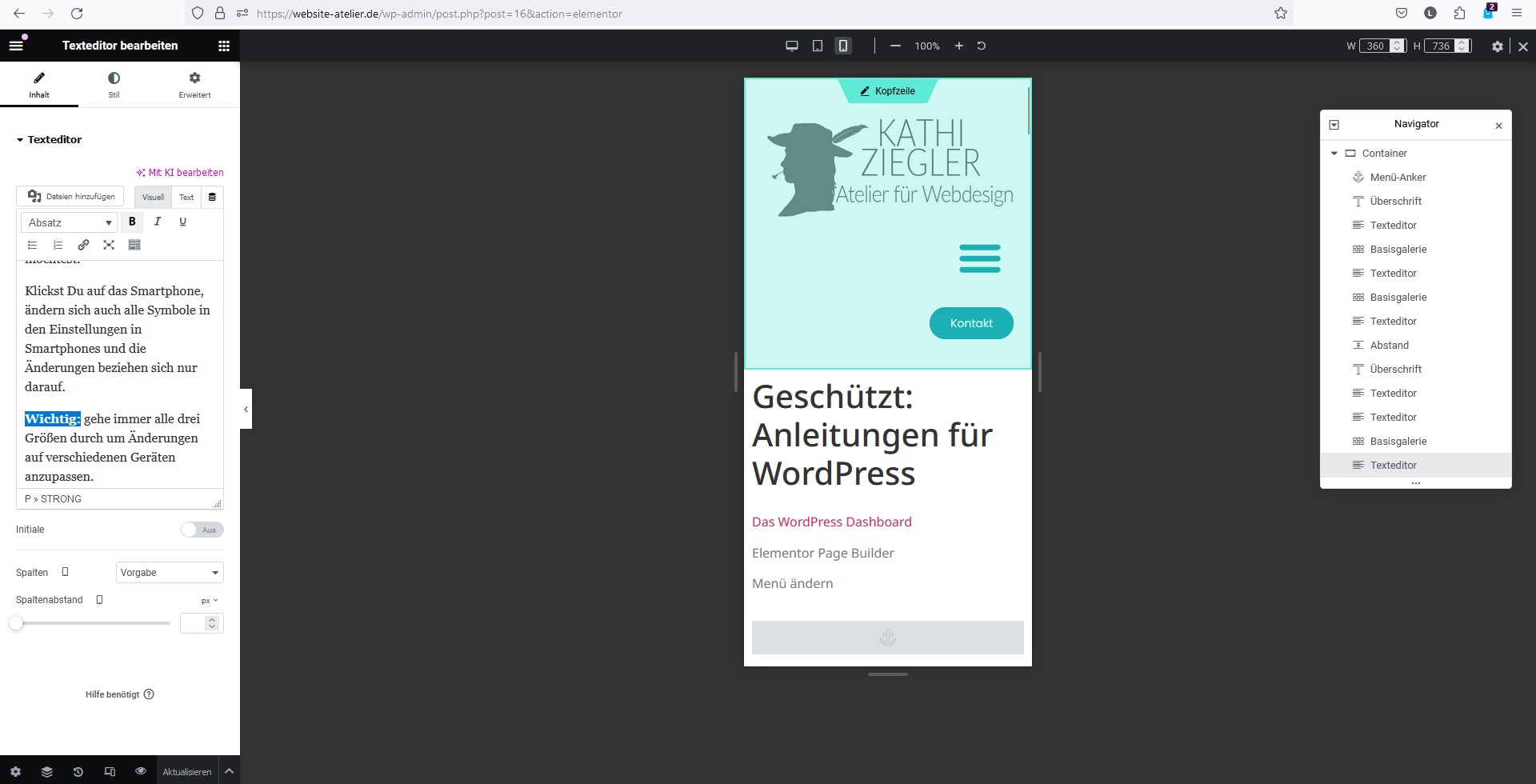
Hierfür klickst Du in den Text, den Du ändern möchtest. Links macht Elementor Dir das zugehörige Fenster auf:
Möchtest Du nun den Text ändern, kannst Du das in dem Kästchen machen.
Darüber steht immer in welchem Schriftformat Du Dich befindest.
Es gibt Absatz für den normalen Text, H1 für die großen blauen Überschriften, H2, H3, H4.
Bitte verwende diese auch hirachisch, da sie wichtig für die Suchmaschine sind. Bitte vermeide Fettgedrucktes oder Kursives.
Elementor hat unten einen Kreispfeil, über den Du Revisionen öffnen kannst.
Nach jeder fertigen Änderung klickst Du auf Aktualisieren.
Da hast Du auch das Symbol mit dem Handy und dem Tablet. Klickst Du darauf, kannst Du oben das jeweilige Gerät auswählen, das Du optimieren möchtest.
Klickst Du auf das Smartphone, ändern sich auch alle Symbole in den Einstellungen in Smartphones und die Änderungen beziehen sich nur darauf.
Wichtig: gehe immer alle drei Größen durch um Änderungen auf verschiedenen Geräten anzupassen.
Zum Beispiel ändern der Textausrichtung für das Smartphone: Oben auf Stil (Symbol Smartphone), Text zentrieren → nur auf dem Smartphone ist der Text zentriert.
Klickst Du nun auf das Tablet, kannst Du die gleiche Einstellung für das Tablet vornehmen, usw.
Aktualisieren, oben auf das Sandwich und dann auf Exit, wenn Du fertig bist.
Hier siehst Du auch rechts den Navigator. Er öffnet sich, wenn Du einen Rechtsklick auf eines der pinken Bleistift-Symbole machst. In ihm kannst Du die Anordnung der Elemente ändern oder Elemente duplizieren oder löschen.
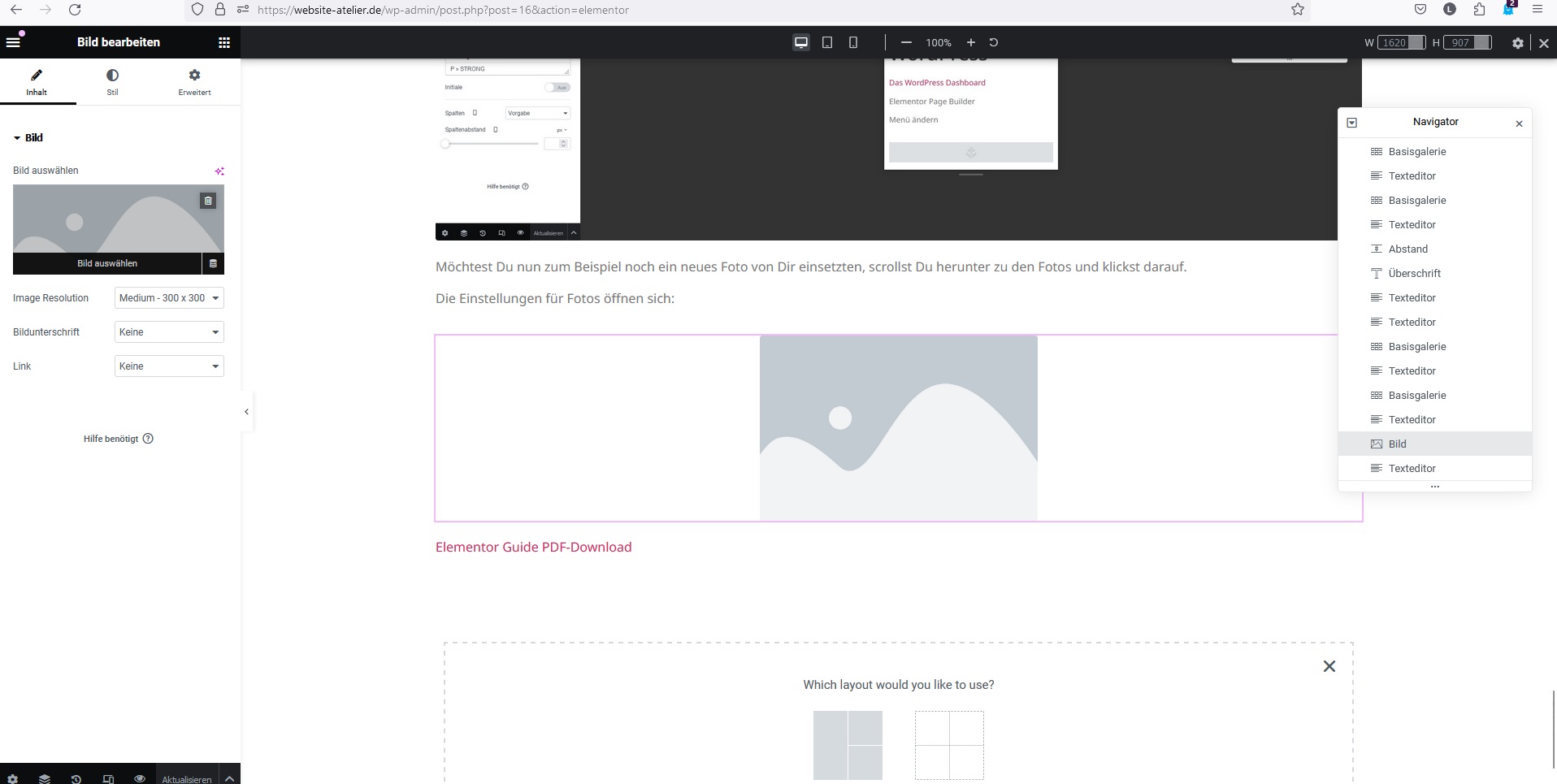
Möchtest Du nun zum Beispiel noch ein neues Foto von Dir einsetzten, scrollst Du herunter zu den Fotos und klickst darauf.
Die Einstellungen für Fotos öffnen sich:
Klickst Du nun wieder links auf das Foto, kommst Du in die Bibliothek. Hier siehst Du alle Medien der Website.
Oben gibt es Datei hochladen, hier kannst Du Dein Bild auswählen.
Achte darauf, dass Dein neues Bild eine geeignete Auflösung hat (max 1000 Pixel auf der langen Setie) und eine passende Beschriftung. Die Beschriftung sollte sagen, was auf dem Bild ist und nicht img_123 sein, sondern eher Unternehmensname-Thema. Das ist für die Suchmaschine wichtig. Auch solltest Du hier auf der rechten Seite die Boxen ausfüllen.
Dann rechts unten auf Auswählen.
Anschließend solltest Du unter Stil bei allen drei Bildschirmgrößen die Größe des Bildes und die Ausrichtung, etc einstellen und aktualisieren.
Wenn fertig wieder Exit und zurück zum Dashboard.
Möchtest Du einen Inhalt auf einer bestimmten Seite ändern, gehst Du zuerst über das Häuschen auf die Website und klickst im Menü auf die Seite, die Du haben möchtest.
Hier klickst Du dann wider oben direkt auf „Mit Elementor bearbeiten“.
Bei Fragen oder Unfällen immer melden!
Das Menü ändern
Dein Menü sollte so wenige Punkte wie möglich haben und die Bezeichnungen der Menüpunkte sollten so kurz wie möglich sein. Keiner möchte als erstes ein ellenlanges Menü sehen, in dem er auf dem Smartphone erst einmal unübersichtlich scrollen muss.
Vermeide auch viele Untermenüs, der Nutzer wird nur schnell die Orientierung verlieren.
Die Änderung des Menüs setzt sich aus mehreren Komponenten zusammen.
Einmal muss eine neue Seite angelegt werden, die wir dann im Menü verlinken wollen.
Hierzu im Dashboard auf Seiten und dort auf Erstellen.
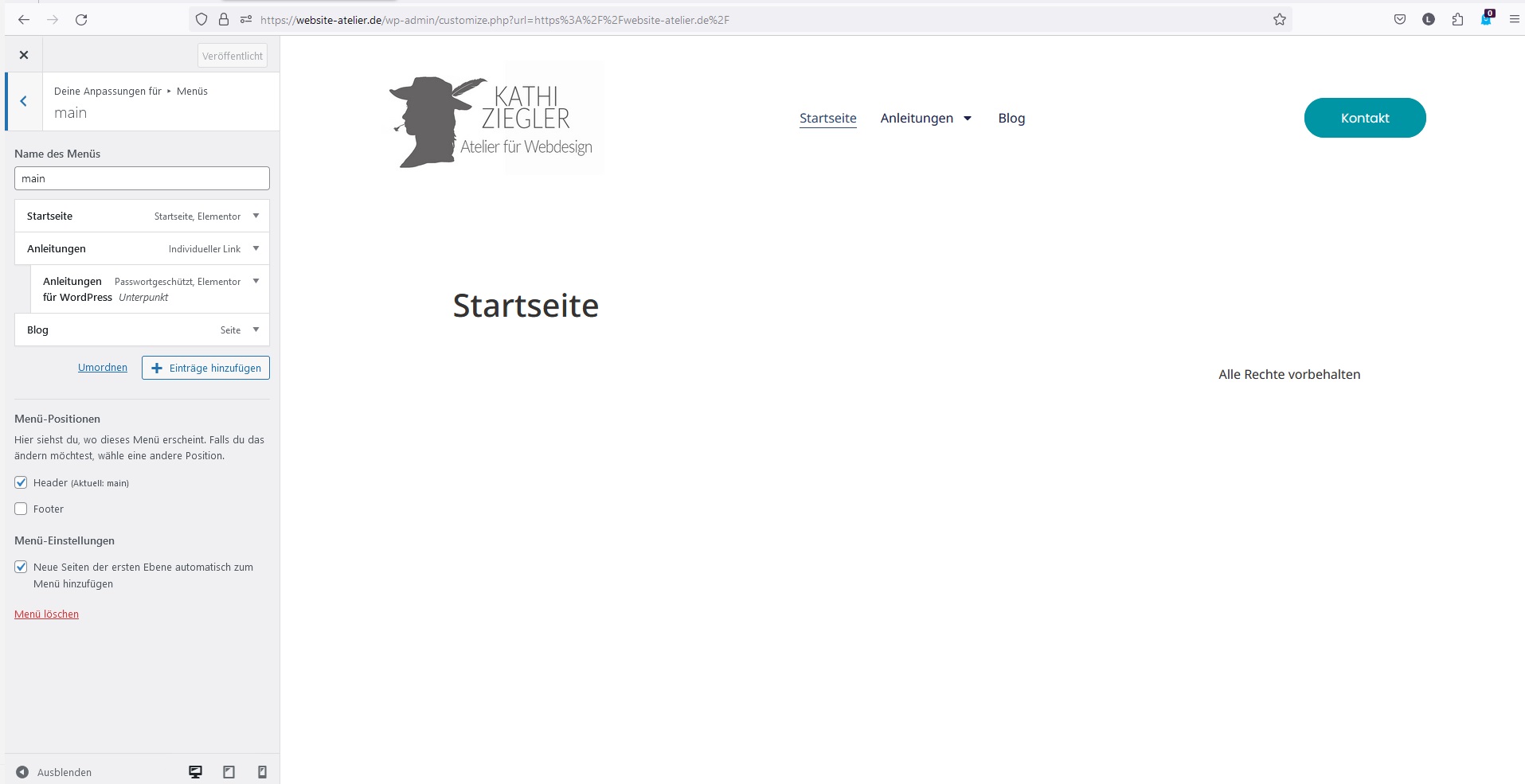
Dann auf das Häuschen Deine Website anzeigen lassen und dort oben beim Pinsel auf Customizer, Menü.
Hier kannst Du das Menü auswählen. Das Hauptmenü oben heißt immer main und das untere Menü heißt immer footer.
Im jeweiligen Menü siehst Du die Menüpunkte untereinader angeordnet.
Diese Reihenfolge ist auch die, die angezeigt wird.
Ziehst Du einen Menüpunkt an eine andere Stelle, klickst dann auf Veröffentlichen und dann oben auf den Kreispfeil Deines Browseres, ändert sich auch die Reichenfolge.
Packst Du einen Menüpunkt und ziehst ihn ein Stückchen nach rechts, ordnet er sich dem darüber unter. Sprich es ist ein Dropdown-Menü erstellt worden.
Dann Veröffentlichen und den Customizer verlassen.
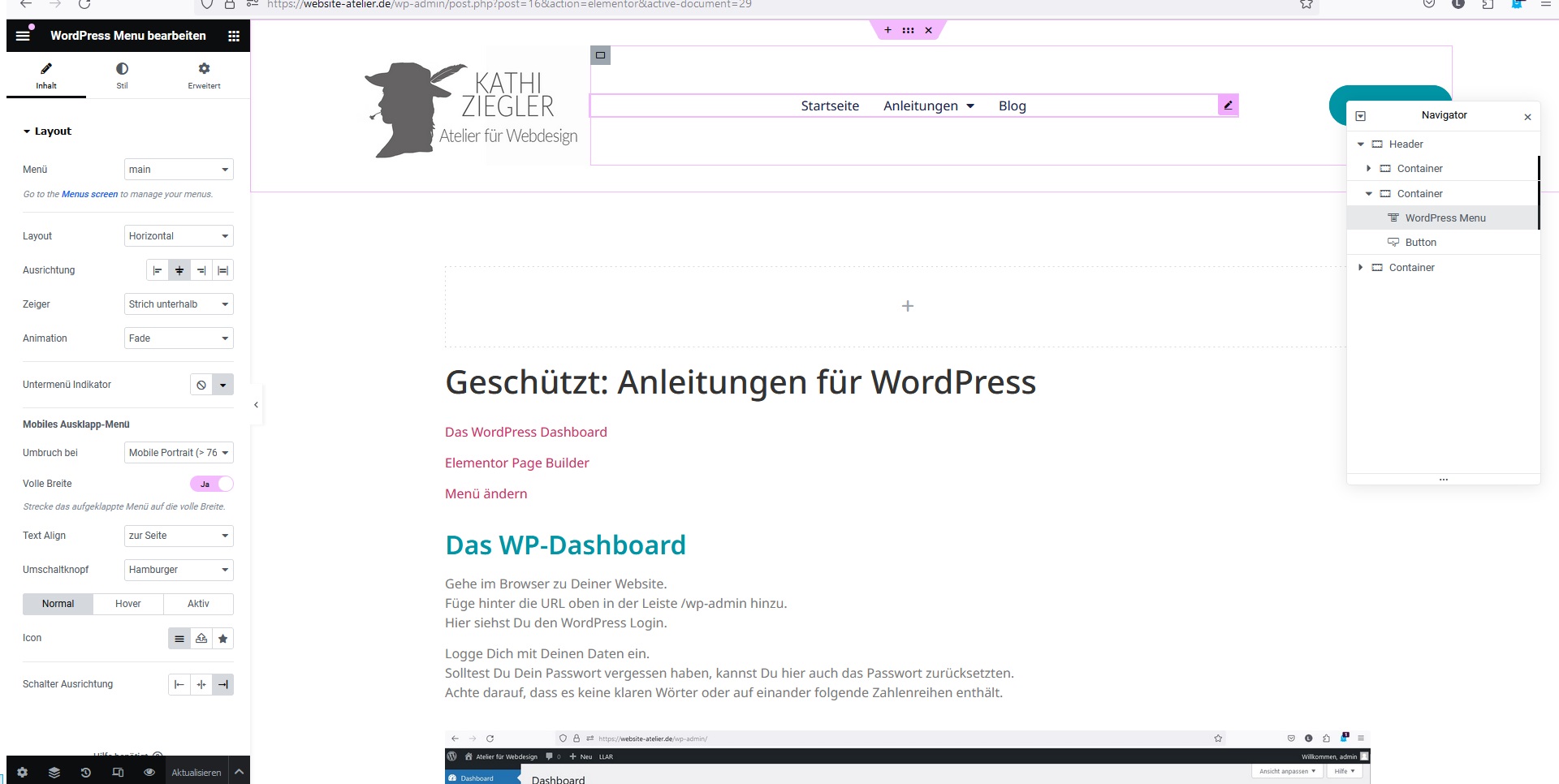
Dann gehst Du auf deine Startseite und öffnest den Elementor und wählst die grüne Kopfzeile aus.
Oder Du öffnest direkt unter Mit Elementor bearbeiten die Kopfzeile.
Dort kannst Du diverse Einstellungen für die Bearbeitung des Menüs vornehmen. Diese alle aufzuzählen, würde hier zu weit führen.
Weitere Hilfe zu Elementor findest Du hier:
Aber natürlich kannst Du mich auch jederzeit fragen.